Sí, ya sé que los puristas del diseño web se habran rasgado las vestiduras al leer en la misma línea del título «web profesional» y «WordPress», pero, por favor, les pido que no sean prejuiciosos y me permitan exponer mis argumentos. Si no les convenzo, podrán patearme después dejando sus críticas en el formulario de comentarios al pie.
Primero, un poco de literatura histórica
Antes de ir al meollo del asunto, explicaré el porqué me decanté por la plataforma WordPress, aún existiendo otras específicas para la creación de webs, así que permíteme que te dé un poco de tabarra literaria sobre los antecedentes.
El motivo de mi elección es fruto de una larga trayectoria en la que tuve la oportunidad de experimentar de todo en cuestión de diseño web. Originalmente, allá por el año 1994, cuando garrapateaba mi primer código html, y construía mis bases de datos «Dbase» a golpe de editor ASCII y compilador «Clipper», no podía imaginar en mi horizonte el éxito indiscutible que Internet tendría en sólo una década. En aquellos tiempos, para construir una web se requería pasar obligadamente por un proceso de aprendizaje del lenguaje html, realizar un esquema estructural previo en el papel con su correspondiente diagrama de flujo, y dotarse de una buena dosis de paciencia, pues la conclusión del proyecto no estaba exenta de una labor empírica, a fuerza de probar mil veces el código que se iba escribiendo hasta dar con lo que buscábamos. El famoso Dreamweaver de Adobe y el Frontpage de Microsoft, con los que pude crear más tarde mis primeras webs profesionales, aún tardarían en popularizarse.
La introducción de los editores wysiwyg (acrónimo de What You See is What, o «lo que ves es lo que obtienes»), facilitó mucho la labor de creación de las webs y acortó los tiempos de diseño. Además, para diseños sencillos ya ni siquiera era preciso conocer el lenguaje html, pues éste se iba escribiendo automáticamente conforme organizábamos los elementos visuales en pantalla.
Bajo este concepto de «obtener lo que se ve» la llegada de los blogs puede decirse que democratizó Internet. Cualquiera, independientemente de su condición social, podía hablar al mundo y ser escuchado sin tener que pedir audiencia ni llamar a ninguna puerta.
El nacimiento de WordPress

Y hasta aquí quería llegar. Cuando nació WordPress, allá por el año 2004, lo hizo con la simple pretensión de ser un gestor de contenidos (cms). Los usuarios podían publicar en la Red obviando el código html, el php y toda la parafernalia que conlleva la mezcla de código y contenido de una web clásica. Aquí, el profano, con unos pocos pasos y sin conocimiento alguno de lenguajes o códigos, podía publicar fácilmente sus pensamientos. Eran los comienzos del Web-log, hoy popularmente conocido por la contracción «B-log» o «Blog».
Casi paralelamente al nacimiento de WordPress irrumpieron otros cms’s que pretendían enfocarse más en la creación de webs que de blogs, como Mambo y después Joomla, éste también muy popularizado en la actualidad.
Evidentemente, cuando surgieron los blogs no pretendían suplantar a las webs clásicas, pues su concepto era muy distinto. Mientras que una web requería la manipulación directa del código para obtener funcionalidades complejas, por su parte los blogs se limitaban a mostrar textos o artículos con imágenes, en una sucesión correlativa.
Pero, en pocos años esa simpleza e imagen primigenia del blog –en este caso de WordPress– iría cambiando hasta acoger numerosas opciones que permitirían diversificar sus posibilidades de forma insospechada. Las últimas versiones de WordPress, si las comparamos con sus predecesoras más antiguas, podríamos decir que sólo se asemejan en el nombre. La comunidad de WordPress en el mundo ha crecido exponencialmente, y conseguido que esta plataforma se haya convertido en el cms más difundido en la Red, con miles y miles de plantillas y plugins desarrollados, tanto gratuitos como de pago.
Hoy, en WordPress podemos integrar casi cualquier cosa, desde un simple video o una galería de fotos, hasta módulos completos para gestionar empresas específicas, como una inmobiliaria o una agencia de viajes, sin olvidar el comercio electrónico tan en auge en la actualidad.
Bien y ¿porqué no usar una aplicación específica para creación de webs dinámicas como el citado Joomla?
En la red hay varios portales diseñados por mi en Joomla y de los que me siento muy orgulloso pero, precisamente por el conocimiento que poseo de ese cms puedo afirmar que no todo son rosas. A lo largo de su evolución Joomla ha sufrido importantes vulnerabilidades, que obligó a los desarrolladores a publicar parches o actualizaciones. Por otro lado, su manejo no es tan sencillo, resultando menos adecuado para principiantes en la creación de webs bajo cms’s. Su actualización también requiere más precauciones.
No niego la amplia comunidad de Joomla en Internet, así como los numerosos componentes, plugins y plantillas disponibles, pero como todo tiene sus pros y sus contras. No voy a quitar los méritos a Joomla, y en su lugar me decantaré por resaltar los de WordPress, que a mi entender compite ya con cualquier otro cms que se le ponga enfrente.
En este sentido, he de decir que a pesar de la potencia de Joomla y sus homólogos, ningún cms hasta la fecha ha conseguido la fiabilidad, seguridad, sencillez e increible automatización en el proceso de actualización de cada versión de WordPress y sus correspondientes plugins y plantillas. Reto ahora mismo a que un desarrollador en Joomla y otros cms’s similares realice la actualización de su cms en menos de tres minutos. Secillamente imposible.
Pero, WordPress no sólo lo consigue en tiempo record, sino que lo hace automatizando hasta los mínimos detalles. En el momento que pinchamos en la opción «actualizar» sucede lo siguiente:
1) Se conecta al servidor de WordPress.org
2) Descarga la última versión a nuestro servidor
3) Descomprime el archivo de instalación
4) Pone nuestra web en modo mantenimiento, para que ningún visitante vea errores al entrar
5) Copia todos los archivos nuevos a los correspondientes directorios, respetando el idioma y configuración que ya tengamos
6) Actualiza la base de datos a la versión instalada
7) Vuelve a poner nuestra web en modo de funcionamiento normal
8 Elimina la copia de instalación
9) ¡Listo! nuestra web ha quedado actualizada a la última version.
Tiempo empleado en esta actualización: 2 minutos y 38 segundos.
WordPress ya no es un simple «blog»
Muchos, diréis que WordPress no deja de ser un cms específico para blogs, y yo os daría la razón en 2011, pero en la actualidad el concepto «blog» se queda corto para definirlo. Ya no estamos hablando de una aplicación orientada a blogs, sino de un completo software capaz de integrar cualquier módulo específico para nuestras actividades de negocio, y proponer infinitos diseños visuales. El éxito de este cms se encuentra en su amplio abanico de plugins y plantillas, que están disponibles por miles tanto en la web oficial, como en los sitios de desarrolladores particulares. La amplísima comunidad de WordPress alrededor del mundo, nos permitirá solventar casi cualquier problema que nos surja en su empleo.
EL MOVIMIENTO SE DEMUESTRA ANDANDO ¡COMENZAMOS!
Te propongo crear una web profesional sólo con WordPress. He calculado que no deberías tardar más de 90 minutos en concluirla. Tengo tres diseños disponibles utilizando la misma plantilla. Se trata de tres sitios ya creados por mi que están funcionando en Internet con normalidad. Dos de ellos son tipo web y el tercero tipo blog.
Diseño 1: Un sitio llamado «Radioblog»

Esta web la diseñé para mi amigo Juan Franco, un gran aficionado a la radio. Como puedes ver tiene el aspecto de una web ordinaria, con su cabecera, su barra de navegación superior, un slider de presentación, varias imágenes enlazadas a determinadas categorías de contenido, etc.
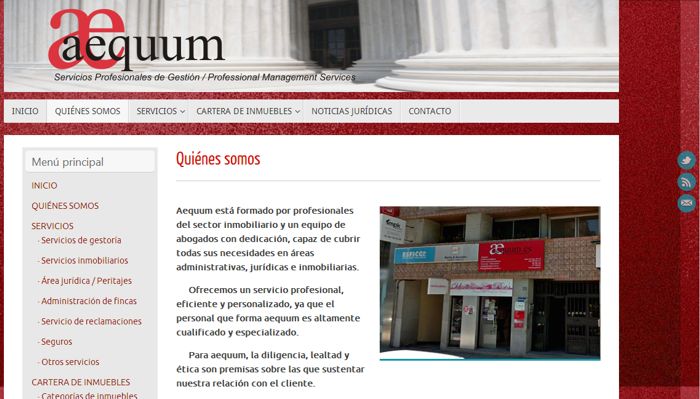
Diseño 2: Un sitio llamado «Aequum».

Esta web la diseñé para una amiga doctorada en derecho, que necesitaba presencia en la red para su bufete. Como puedes ver tiene algunos elementos similares al Radioblog, como la barra de navegación, los iconos sociales, la textura de fondo (en este caso de otro color)…, pero visualmente más simple, sin slider. Sin embargo, internamente es más complejo, pues tiene instalado un módulo inmobiliario para mostrar su cartera de inmuebles, con todos sus detalles e imágenes (en el momento de escribir ésto el módulo inmobiliario aún estaba en fase de pruebas).
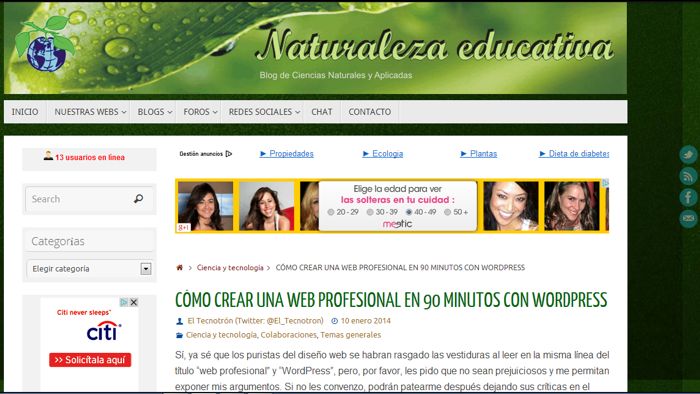
Diseño 3: Un blog llamado «Naturaleza educativa». Ya lo estás visitando, es justamente el blog en el que estás leyendo este artículo:

Este sitio lo diseñé para la Asociación educativa ASOCAE, con la que colaboro. Aunque ya sufrió varias modificaciones, la de la imagen como puedes ver tiene la apariencia de un blog, con su barra de widgets (en la foto la barra aparece a la izquierda, aunque más tarde terminé configurándolo a la derecha –es cuestión de gustos sólamente–), así como la barra de navegación superior (como en los otros dos diseños) pero en este caso utilizada sólo para mostrar enlaces a otros sitios.
Primer paso: tener instalada la última versión de WordPress
Doy por hecho que ya dispones de un alojamiento web y tienes instalado en él la última vesión de WordPress. Recuerda que puedes descargarla en la web oficial en español: http://es.wordpress.org/ También puedes optar por utilizar un servidor local, como Xampp o Easyphp, y hacer todas las pruebas en tu ordenador antes de volcarlo a internet.
Si no sabes cómo instalar WordPress, entonces necesitas ir un paso atrás y leer mi artículo «Mundo WordPress: Como instalar un blog en tu propio dominio», en la siguiente dirección: https://www.natureduca.com/blog/como-instalar-un-blog-de-wordpress-en-el-servidor-de-tu-propio-dominio/ Una vez lo tengas instalado, regresa aquí y continuamos donde lo dejamos.
Eligiendo la plantilla y diseño para nuestro proyecto
Voy a elegir el primer diseño que te mostré, el del Radioblog, como base para nuestro proyecto de web con WordPress. Ese diseño está hecho sobre una moderna plantilla llamada «Tempera» (en realidad los tres diseños citados están hechos con la misma plantilla Tempera).
Esta plantilla es gratuita, pero no por ello menos completa. Más al contrario, nos permitirá actuar sobre numerosos parámetros: textos, tamaños, colores, enlaces; forma, número y ubicaciones de los widgets y barras laterales; elegir el ancho del contenido y de las barras laterales; incluir un slider con diferentes efectos seleccionables; mostrar iconos sociales en diferentes posiciones; decidir la forma de presentación de la página principal; decidir la forma de mostrar los artículos; incluir código html y php allí donde lo deseemos; personalizar el pie de página…, etc.
Para instalar la plantilla Tempera:
1) Entra al panel de control de tu WordPress y pincha en «Apariencia – Temas».
2) Pincha en «Añadir nuevo»
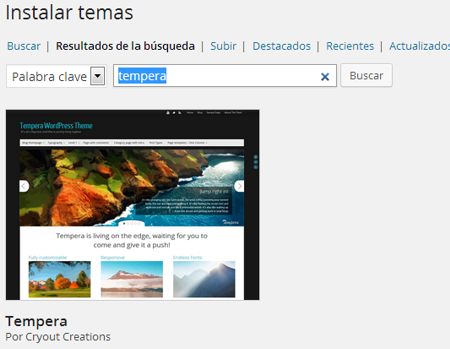
3) En la página «Instalar Temas», en la pestaña «Buscar», escribe «tempera» y pincha en el botón buscar.
4) Cuando aparezca la plantilla, pincha en «Instalar» (deberás escribir los datos de acceso ftp a tu servidor, para que la aplicacion pueda descargar e instalar la plantilla.
5) Cuando haya finalizado la descarga pincha en «activar» esa plantilla.
El contenido de la plantilla ya es visible si entras a la url de tu web, pero verás que muestra textos en inglés e imágenes de ejemplo que vienen por defecto con la plantilla. Eso lo cambiaremos después.
Lo primero que vamos hacer es establecer el formato y tamaños de nuestro diseño, así como de la imagen de cabecera. Para ello debes tener preparada una imagen de 1020 px de ancho (este ancho puede ser otro, pero en el diseño elegido es de ese valor). El alto queda a tu elección, puedes usar por ejemplo 150, 200 o 250 px.
Para cambiar el formato del diseño de cabecera:
1) Pincha en «Apariencia – Tempera Settings»
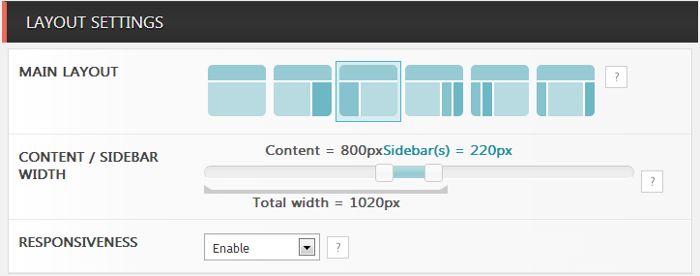
2) Pincha en el menú «Layout Settings»
3) En «Main Layout» selecciona el tercer diseño (el de una barra lateral a la izquierda)
4) En «Content/Sidebar Width» mueve los botones deslizantes de forma que marque lo siguiente: «Content = 800px Sidebar(s) = 220px». Es decir, el contenido de los artículos tendrá un ancho de 800 px y la barra lateral tendrá un ancho de 220 px. Después de los ajustes, abajo deberá indicar: «Total width = 1020px» (ésta es la medida de ancho que deberá tener la imagen de cabecera cuando la insertemos más tarde)
5) En «Responsiveness» selecciona la opción «Enable», esto hará que tu web sea apta para los smartphone.
Ahora vamos a cambiar algunos parámetros de la imagen de cabecera y otras opciones suplementarias:
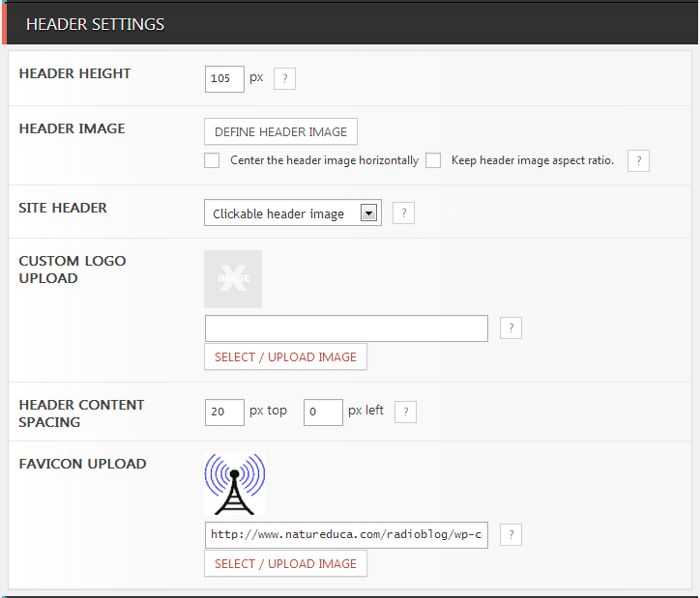
1) Sin salir del menú de «Tempera Settings» pincha en «Header Settings»
2) En «Header height» escribe el valor del alto que has dado a tu imagen de cabecera (en el caso del Radioblog este valor es 105 px)
3) En «Site Header», selecciona la opción «Clickable header image». Esto hará que la página principal pueda ser accesible al pinchar en tu imagen de cabecera
4) Si dispones de una imagen de icono (formato .ico) de tu web, puedes subirla en la opción «Favicon Upload». Esto hará que en las pestañas de los navegadores aparezca ese icono identificando a tu web.
5) Pincha en «Save changes» para guardar los cambios.
Ahora vamos a confirmar que está activada la página de presentación de esta plantilla:
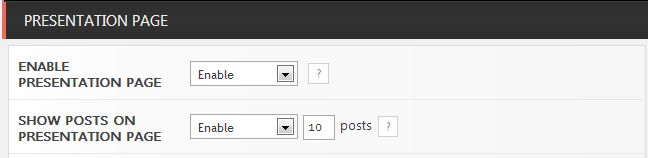
1) Sin salir del menú de «Tempera Settings» pincha en «Presentation page»
2) En «Enable presentation page» asegúrate de que esté seleccionada la opción «Enable»
3) En «Show posts on presentation page» puedes seleccionar «Enable» o «Disable», según desees que en la página principal se muestren o no los últimos artículos que se hayan publicado. E igualmente escribir a la derecha el número de artículos que se mostrarían.
4) Pincha en «Save changes» para guardar los cambios.
El resto de opciones son para configurar el slider ancho de la página principal y los enlaces con imagen en formato de columna, pero eso lo haremos después, porque antes debemos configurar otras cosas. Más tarde volveremos aquí.
Insertando la imagen de cabecera
Como ya hemos configurado el marco o diseño de los contenedores de la web, ya podemos insertar algunos de los elementos de su contenido, por ejemplo la imagen de cabecera. Recuerda que el ancho elegido en este diseño era de 1020 px.
Para insertar la imagen de cabecera:
1) Pincha en «Apariencia – Cabecera»
2) Pincha en «Seleccionar archivo», elige la imagen en la carpeta de tu ordenador donde la hayas guardado, y seguidamente pincha en «Subir». La imagen se guardará en el servidor, en la ruta …/wp-content/uploads. Asegúrate de que esa carpeta tenga permisos de escritura, en otro caso la subida del archivo fallará.
3) Guarda todo y comprueba que la imagen se muestra correctamente en la web.
De la misma forma que se ha insertado la imagen de cabecera, se puede insertar una imagen de fondo. No me voy a detener a explicarlo ni ilustrarlo por su sencillez. Simplemente, pinchas en «Apariencia – Fondo» y sigue las instrucciones, seleccionando aquellas opciones que consideres más adecuadas al estilo deseado.
Configurando la portada estática y página de entradas de nuestra web
Puesto que hemos decidido un formato de web, necesitamos preparar una portada donde se mostrará la página estática o principal. Al decir «estática» no me refiero a que su contenido no tenga movimiento, pues un slider en la página principal (como existe en este caso) mostraría imágenes que se van sucediendo en una transición que podemos ajustar previamente. Me refiero, a que la página principal no cambia ni su url ni su contenido, siendo siempre la misma cada vez que entramos a ella.
WordPress, nativamente, dispone de dos formas de presentar la información: en formato blog (mostrando las entradas en forma cronológica), o mediante una página estática (de la forma ya explicada).
Antes de establecer una página estática para nuestra portada tenemos que crearla, pero en vacío, es decir, sin ningún contenido:
Para crear la página estática:
1) Entra al panel de control de tu WordPress
2) Pincha en «Páginas»
3) Pincha en «Añadir nueva»
4) Ponle como título «Menú principal»
5) Comprueba más abajo que los comentarios, trackbacks y pingbacks estén desmarcados, para que esta página no pueda recibir nunca comentarios.
6) No escribas nada y pincha en «Publicar».
Ya tenemos disponible una página estática que más tarde seleccionaremos (no importa que no tenga contenido, porque no hará falta). Pero ahora necesitamos otra página para mostrar las entradas en formato blog cuando lo precisemos. El proceso es casi idéntico al anterior, lo único que cambia es el nombre de la página:
Para crear la página de entradas.
1) Entra al panel de control de tu WordPress
2) Pincha en «Páginas»
3) Pincha en «Añadir nueva»
4) Ponle como título «Últimos artículos»
5) Comprueba más abajo que los comentarios, trackbacks y pingbacks estén desmarcados, para que esta página no pueda recibir nunca comentarios.
6) No escribas nada y pincha en «Publicar».
Ya tenemos creadas ambas páginas, la principal y la de entradas. Ahora tenemos que asignarlas:
1) Sin salir de tu panel de control de WordPress, pincha en «Apariencia – Personalizar»
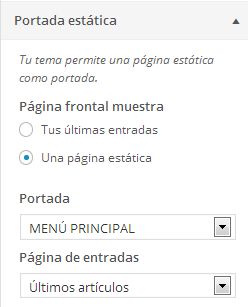
2) En el menú lateral de la izquierda pincha en «Portada estática»
3) Bajo el título «Página frontal muestra» marca la opción «Una página estática»
4) Bajo el título «Portada», selecciona la página «Menú principal»
5) Bajo el título «Página de entradas», selecciona la página «Últimos artículos»
6) Aprovechando que nos encontramos aquí, pincha en «Título del sitio y descripción corta», y escribe el título de la web y su descripción.
7) Pincha en «Guardar y publicar»
Configurando el menú superior de navegación
Nuestra última versión de WordPress permite configurar menús, que podremos mostrar en distintas ubicaciones de nuestra web. Para no complicarlo, crearemos sólo dos opciones de menú en la barra de navegación superior, que serán el «Menú principal» y los «Últimos artículos».
Para crear el menú de navegación superior:
1) Entra al panel de control de tu WordPress
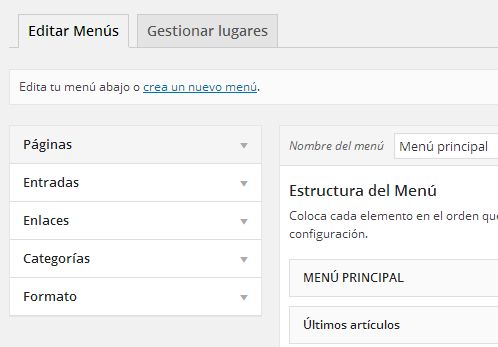
2) Pincha en «Apariencia – Menús»
3) Pincha en «Crear un nuevo menú» y titúlalo como «Menú principal»
4) En el menú de la izquierda pincha en «Páginas» y selecciona la pestaña «Ver todo»
5) Marca las casillas de las páginas «Menú principal» y «Últimos artículos»
6) Pincha en el botón «Añadir al menú» y deberán aparecer a la derecha en la estructura del menú.
7) Al pie, en «Opciones del Menú», marca la casilla «Primary Navigation»
8) Guarda el menú pinchando en «Guardar menú»
Ahora, si nos vamos a la web deberíamos ver ambas opciones de menú en la barra superior. Puedes experimentar a añadir otras opciones, enlaces, etc., e incluso configurar el menú con submenús (arrastrando los submenús debajo de un título de menú).
Configurando el slider de la página principal
Habíamos decidido utilizar el slider de la página principal que permite nuestra plantilla. Recuerda tener ya a mano en alguna carpeta un máximo de cinco imágenes que utilizarás para la presentación. Las que se usan en el Radioblog tienen 1000×300 px. En este caso puedes modificar el alto de las fotos a la medida que desees, pero no es conveniente modificar el ancho, al menos al alza, porque si lo haces tendrías que modificar también la estructura del diseño web que ya tenemos configurada desde el principio. Las medidas que elijas tienen que ser las mismas en todas las imágenes que insertes. Doy por hecho que usarás 300 px de alto, así que para nuestras pruebas usaremos ese valor.
Para configurar el slider de la página principal:
1) Pincha en «Apariencia – Tempera settings».
2) Pincha en «Presentation page»
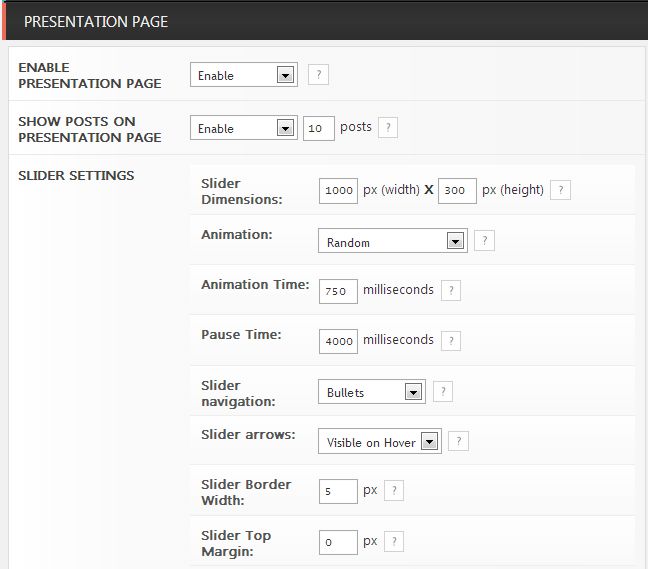
3) En el apartado «Slider settings» cubre o selecciona los siguientes datos:
Slider Dimensions: 1000 px (width) X 300 px (height)
Animation: Random
Animation Time: 750 milliseconds
Pause Time: 400 milliseconds
Slider navigation: Bullets
Slider arrows: Visible on Hover
Slider Border Width: 5 px
Slider Top Margin: 0 px
4) En el apartado «Slides», y el cuadro «Slides content», selecciona «Custom slides»
5) En los slide del 1 al 5 que hay abajo puedes subir las imágenes que desees utilizar, e igualmente escribir el título y texto descriptivo que tendrá cada una de ellas cuando se muestre en pantalla. Si dejas un slide en blanco no se mostrará.
6) Guarda los cambios pinchando en «Save changes»
Las demás opciones de esta página no corresponden al slider, aunque sí a opciones de presentación de la página principal mediante columnas personalizadas que veremos a continuación.
Mejorando la presentación de la página principal con columnas personalizadas
Nuestra plantilla permite interesantes presentaciones mediante columnas personalizadas en la página principal. En el Radioblog se utilizan 6 imágenes distribuidas en 3 columnas a modo de enlaces a distintas categorías de artículos. El tipo de presentación de estas imágenes se realiza mediante widgets, que podemos añadir en el apartado correspondiente a los widgets en nuestro panel de control de WordPress.
Antes de diriginos al apartado de los widgets personalizados, vamos a configurar la presentación de las columnas de la página principal que acogerá las imágenes. El sitio donde se realiza esa configuración ya nos es familiar, porque es el mismo donde configuramos anteriormente el slider de la página principal.
Para configurar la presentación en columnas de la página principal:
1) Pincha en «Apariencia – Tempera settings».
2) Pincha en «Presentation page»
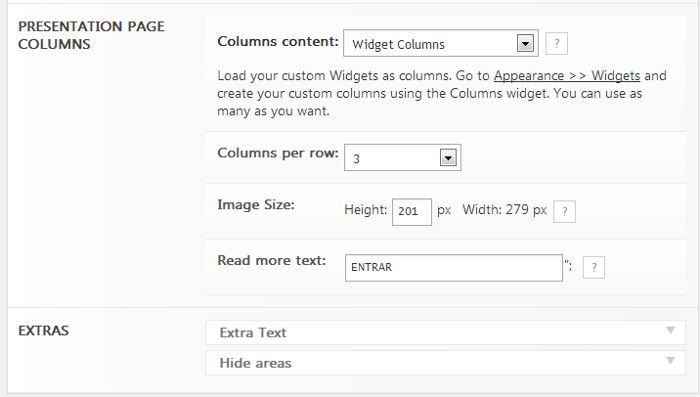
3) Dirígete al apartado «Presentation page columns».
4) En «Columns content» selecciona «Widgets columns»
5) En «Columns per row» selecciona «3»
6) En «Image size – Height» escribe el alto que tendrán las imágenes (la altura normal sería de unos 200 px), el ancho ya se establece automáticamente.
7) En «Read more text» escribe el texto que desees mostrar cuando el usuario coloca el puntero de su ratón sobre una imagen, por ejemplo «Leer más…» o «Entrar»
8) En el apartado «Extras» puedes personalizar algunos títulos que se mostrarán en la página principal en determinadas ubicaciones. Puedes experimentar colocando textos y comprobando en qué lugar se muestran.
9) Guarda los cambios pinchando en «Save changes»
Hasta ahora sólo hemos configurado las columnas personalizadas, pero nos falta el contenido, para ello tenemos primero que subir a la galería las imágenes de columna que vamos a utilizar como enlaces en la página principal, y posteriormente acceder a los widgets de WordPress para añadir las columnas que mostrarán dichas imágenes.
Para añadir las imágenes de columna a la galería:
1) Pincha en «Medios» para abrir la librería multimedia
2) Pincha en «Añadir nuevo»
3) Puedes seleccionar un archivo de cada vez, o subirlos todos juntos pinchando en «cambiar al cargador múltiple»
Ahora que ya has subido todas las imágenes (doy por hecho que serán 6), ya están disponibles para su inserción más tarde en el apartado de los widgets. Y eso es precisamente lo que vamos hacer a continuación.
Para añadir widgets de columna personalizada en la página principal:
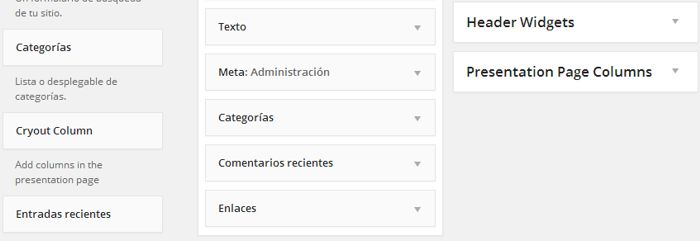
1) Pincha en «Apariencia – Widgets»
2) Pincha en el recuadro «Presentation page columns» que hay a la derecha, para abrirlo.
3) Arrastra el widget «Cryout column» que está a la izquierda (bajo Widgets disponibles) y suéltalo dentro del cuadro «Presentation page columns» que acabas de abrir.
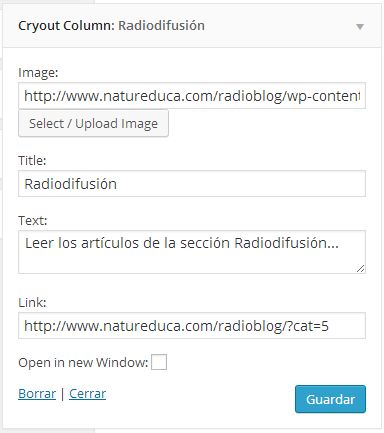
4) Pincha en el «Cryout column» que acabas de insertar, para abrirlo. Tienes que cubrir los campos que contiene:
«Image»: selecciona la imagen de la galería que corresponda.
«Title»: escribe el título que se mostrará sobre la imagen
«Text»: escribe el texto que se mostrará al pasar con el ratón sobre la magen.
«Link»: escribe el enlace completo (con http incluido) a donde se apuntará cuando se pinche en la imagen. Si lo que deseas es que se abra una categoría de artículos (igual que sucede en el Radioblog), mira primero en la web la url que corresponde a la categoría, cópiala y pégala aquí.
«Open in new window»: márcala si deseas que al pinchar se abra en el enlace en una nueva ventana
5) Pincha en «Guardar» para que quede insertada esta columna.
Ya puedes ir a la página principal y comprobar que se añadió una imagen de columna, y que el enlace apunta correctamente. Obviamente, tendrás que repetir la misma operación anterior para insertar el resto de imágenes, arrastrando el widget «Cryout column» al recuadro «Presentation page columns» tantas veces como imágenes y enlaces desees insertar.
Por último…
Tu web está casi lista, a falta de que la dotes de contenido. Existen numerosas opciones en la plantilla Tempera en las que no me he detenido, pues no eran necesarias para el diseño elegido. Es cuestión de que experimentes y observes los efectos, seguramente te llevarás gratas sorpresas en cuanto a la potencia de esta plantilla.
Recuerda también, que puedes utilizar código html y php puro y duro en tus widgets personalizados, simplemente arrastrando el widget llamado «Texto» al recuadro que desees. De esta forma puedes multiplicar las posiblidades de tu web, por ejemplo incluir códigos de Adsense para insertar publicidad y así rentabilizarla (observa la publicidad que se muestra en el Radioblog, está insertada mediante widgets de texto).
Este artículo lo complemento con otro, donde explico labores muy importantes para mejorar la funcionalidad de tu web, por ejemplo el apartado SEO, para que tu trabajo sea visible al máximo en la Red, y que puedes leer aquí: https://www.natureduca.com/blog/mundo-wordpress-mejorando-la-funcionalidad-de-nuestra-instalacion-de-wordpress-los-plugins-y-el-seo/
Tanto si te ha gustado, como si soy susceptible de alguna crítica, por favor deja tus comentarios al pie. Acepto también consultas, intentaré responder en cuanto me sea posible.
¡Suerte con tu proyecto de Web en WordPress!


















BUENAS TARDES. REALMENTE ME AYUDO MUCHO TU EXPLICACION, PERO MOVI LOS MARGENES Y NO SE COMO…. LAS IMAGENES DE ABAJO ESTAN PEGADAS A LA ORILLA Y NO ENCUENTRO COMO EDITARLAS Y TAMBIEN EL MENU SE ME CORRIO PARA EL CENTRO…. LA PAGINA QUE ESTOY CREANDO SE LLAMA http://WWW.SOMOSOPCIONES.COM
Marielos, ¿seguro que has descargado correctamente la plantilla? da la sensación que hay un problema con la página de estilos. Reinstala la plantilla y sigue las instrucciones que di paso a paso.
COMO PUEDO REINSTALAR … CUANDO VUELVO A PONER LA PLANTILLA ME MARCA ERROR,
Marielos, primero desactiva esa plantilla (activa mientras tanto cualquiera de las que viene por defecto con WP)
Seguidamente borra la plantilla por completo y reinstala. Para estar más seguros, entra por ftp al servidor y navega hasta la ubicación de los temas, que se encuentra en /tublog/wp-content/themes/ y borra la carpeta tempera completa.
Prueba a reinstalar ahora la plantilla tempera
Muchas gracias por tu ayuda!! Estoy deseando que publiques la segunda parte 🙂
Isabel, espero que el artículo te haya sido útil. En cuanto tenga ocasión publicaré la segunda parte anunciada.
Saludos.
Genial! Yo he aplicado la plantilla y el resultado está muy bien pero quería preguntar dos cosas.
¿es posible cambiar la tipografía de las columnas cryout?
Actualmente la que me sale, las vocales acentuadas salen en negrilla y en el título del post y en el slide también. No consigo cambiarlo.
Helpme , please
Ulher, el tipo de letra de las columnas, cabeceras, títulos, etc, se cambia en «Text Settings» dentro de las opciones de la plantilla. Ahí tienes variados formatos para cada una de ellas. Vete experimentando una por una para dejarlo a tu gusto.
Aquí tienes un ejemplo de cómo quedan en el Radioblog con el tipo de letra Segoe: https://www.natureduca.com/radioblog/
Saludos.
por favor ayuda con mi pagia quisiera diseñarla asi como esta otra se podra?? o algo similar…agradecere tu ayuda…..
Carmen, se puede hacer lo que deseas, sólo tienes que elegir la plantilla adecuada a tus gustos. En la web de WordPress tienes miles de plantillas con múltiples diseños, échale un vistazo: http://wordpress.org/themes/
Muchas Gracias !!!!, excelente articulo, me ayudo mucho para rediseñar yo misma mi pagina. El paso a paso para la modificación de la plantilla esta muy claro y bien explicado ( gracias por tomarte el tiempo).
Si ya hiciste el segundo post, me regalas por favor el link.
Preguntas :
Mi pagina ya tenia un favicón, lo cambie y al momento de hacerlo me aparece la imagen bien, pero cuando entro a mi pagina aparece el viejo ( será que se demora unos días ).
Como indexo la pagina en los buscadores?.
Gracias por tu respuesta y un abrazo desde Colombia.
Ángela, puede haber varias causas del porqué no se muestra tu nuevo icono, tal vez esté guardado en el caché, o las instrucciones .httaccess de la página tenga un tiempo largo de caché.
Yo suelo forzar la visualización del favicon añadiendo un poco de código en el header.php de la plantilla, pero entiendo que eso a ti te complicaría un poco, además de ser un problema si actualizas la plantilla, ya que machacarías el código antiguo y volverías a la situación anterior.
La plantilla tempera tiene una opción (en tempera settings) para insertar un favicon, no obstante si cambias de plantilla ya no te funcionaría. Pero, creo que para grandes males hay grandes remedios. Vamos a solucionarlo con un plugin:
1) Ten preparado un icono de 16×16 pixels en cualquiera de los formatos ico, png o gif
2) Vete a Plugins y pincha en Añadir nuevo
3) En el buscador de plugins escribe «All in one Favicon»
4) Cuando se muestre el plugin dale a Instalar.
5) Activa el plugin
6) Vete a Ajustes y pincha en All in one Favicon
7) En Portada, elige la casilla del formato que tenga tu icono y pincha en subir
8) Añade a esa entrada el icono subido. Nota.-Si ya tienes un icono en el servidor y sabes la url, sólo tendrías que pegar ahí la url.
9) Si lo deseas, en Parte de atras (panel de control de WP) añade también el icono, así también se mostrará cuando accedas al panel de administración
10) Guarda todo y actualiza la página para confirmar que se muestra el icono correctamente en la pestaña del navegador.
Si no se mostrase el icono, limpia la caché del navegador.
Para indexar la página en buscadores, tienes que acceder al buscador correspondiente y darla de alta; normalmente te piden como mínimo el título, la descripción y un email. No todos los buscadores permiten las altas por los usuarios, o cobran por el servicio.
Si es Google, el buscador más ampliamente utilizado del mundo, entonces te recomiendo que uses las herramientas de webmaster de Google, al que tienes acceso gratuitamente si dispones de una cuenta de gmail.
Suerte.
Un artículo muy claro y útil. Me gustaría que me explicaras una cosa. Cuando entro en tu página https://www.natureduca.com/radioblog/ veo que el cuadro «seguir leyendo» está de color gris y colocado exactamente debaj del extracto del post. ¿Qué parámetros has modificado para conseguir esto? Gracias.
Delafont, eso se consigue cambiando la página principal de presentación fija a extractos de artículo, de la siguiente forma:
1) Entra a Apariencia – Tempera settings
2) Entra al apartado «Página de presentación» y en «ACTIVAR LA PÁGINA DE PRESENTACIÓN» selecciona «Desactivar»
3) Ahora busca el apartado «Extractos de artículos», y asegúrate que en «PÁGINA PRINCIPAL», «ENTRADAS PEGADIZAS» y «PÁGINAS DE CATEGORÍAS…» Esté seleccionada la opción «Extracto».
Eso es todo, así aparecerán las entradas en la página principal resumidas y con la leyenda «Seguir leyendo». Si deseas cambiar cualquier color, tienes que hacerlo en el apartado «Configuración de color».
Muchas gracias por tu respuesta. ¿Sería posible hacer los mismo con la página de presentación activa y los extractos en columnas de dos? Porque en el momento en el que las líneas de párrafos no tienen «el tamaño justo» al salir el enlace «leer más» el interlineado entre la última y penúltima línea siempre queda mator que entre las líneas anteriores. ¿Tal vez se solucionaría cambian el interlineado por defecto? Porque cambiar el tamaño del recuadro «leer más» lo veo más complicado, Muchas gracias de nuevo y disculpa mi inexperiencia. 🙂
Delafont, sí, puedes hacerlo también con la presentación de la página principal activada. Para eso vete a la configuración Tempera settings y activa la página de presentación y mostrar artículos en la página de presentación.
En mostrar, selecciona el número de artículos que deseas, pueden ser por ejemplo 10 (5 por columna si vas a poner dos columnas).
En Artículos por fila selecciona 2, para que aparezcan dos columnas.
Recuerda también que en el apartado Extracto de artículos esté seleccionado «Extracto» en la página principal.
Finalmente no me quedó lo claro lo que querías decir con el interlineado y el rótulo Leer más.
Te paso un enlace de una web que preparé para un compañero con esa plantilla, por si te sirve de orientación.
Saludos, muy buen articulo!
Me puedes dar una orientacion de que esta fallando, instale la plantilla y ahora no me muestra el menu desplegable, aparece esparcido por la pagina , y desordenado!
http://lamparasmaggy.cl/plataformawp/
Edy, por lo que veo en la página que adjuntas en el enlace, no has creado el menú de navegación, ya que en su defecto presenta todas las páginas que hayas creado. En el tutorial hay un apartado donde se explica cómo crear el menú de navegación. Échale un vistazo.